Cargar su trabajo
Nuestro constructor de páginas patentado es una herramienta increíble que te permite crear páginas totalmente personalizadas para mostrar tu trabajo. Tanto si compartes imágenes estáticas, vídeos o modelos 3D interactivos, este constructor te ayuda a dar vida a tus proyectos. Esta guía le guiará a través de cada paso del proceso, reflejando directamente los pasos detallados cubiertos en el vídeo de demostración.
Para empezar, haga clic en el botón "+ Nuevo proyecto" situado en la navegación principal en la parte superior de cada página, o simplemente haga clic en el botón de abajo.
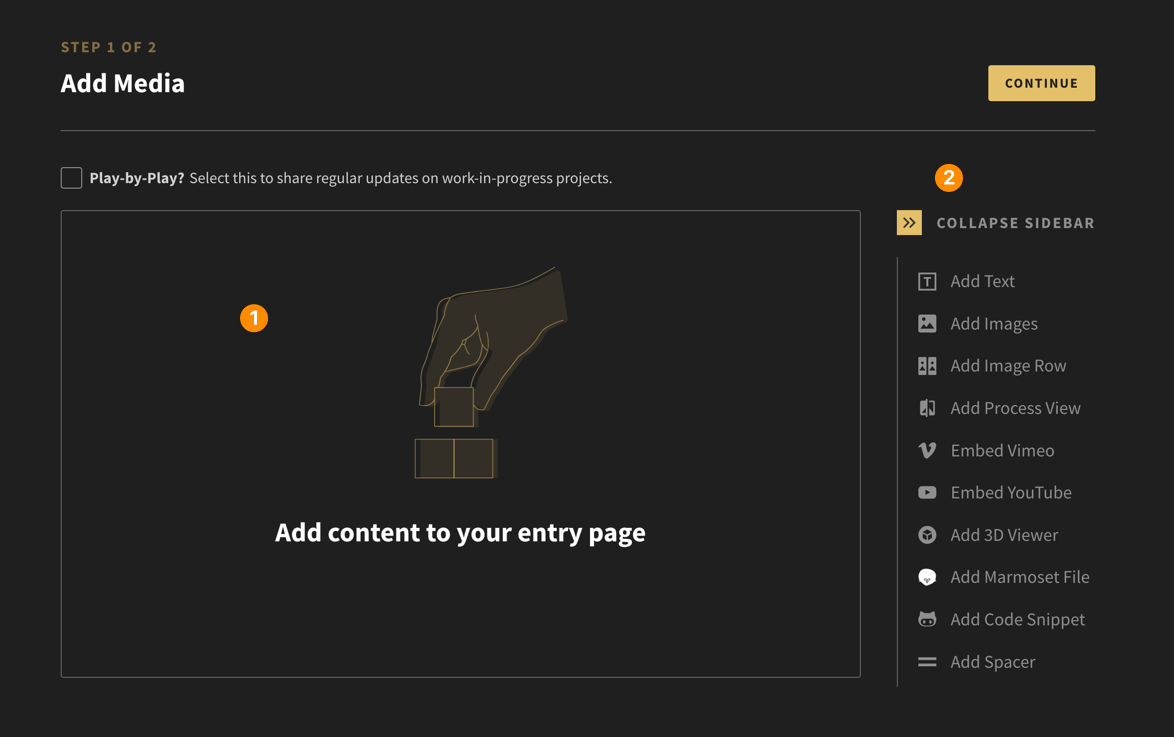
Se abrirá el Constructor de páginas. Está dividido en dos secciones principales:
- Área de contenido: Muestra todos los medios y textos de su página.
- Menú de la barra lateral: Listado de todos los widgets multimedia disponibles que puedes utilizar.

Paso 1: Añadir medios
El primer paso para crear la página de tu proyecto es añadir widgets multimedia. El Page Builder ofrece una gran variedad de widgets que puedes utilizar para mostrar tu trabajo, como galerías de imágenes, vídeos, archivos 3D y bloques de texto.
Añadir imágenes
En este ejemplo rápido, vamos a empezar subiendo una imagen sencilla. En la parte derecha del constructor de páginas, verás un menú de widgets disponibles.

- Haga clic en Añadir imágenes
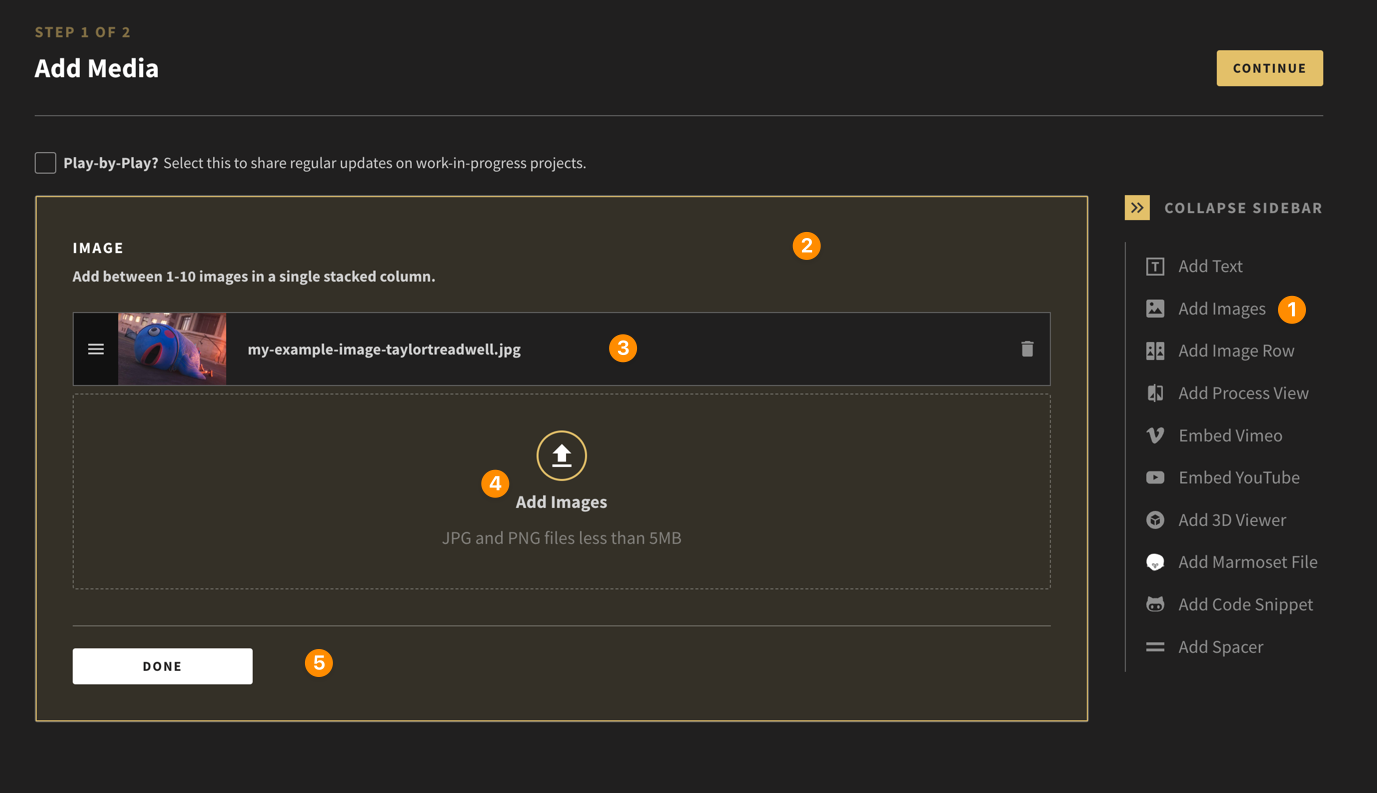
- Esto cargará el widget de Imagen en el Área de Contenido de la página. Puede arrastrar una imagen al área del widget o hacer clic en el widget para abrir una ventana del explorador de archivos local.
- Una vez cargada(s) la(s) imagen(es), aparecerán como una lista dentro del widget. Si hay varias imágenes, puedes utilizar el icono de las "tres líneas" de la izquierda para arrastrarlas y reordenarlas. Puedes utilizar el icono "papelera" de la derecha, para borrar la imagen.
- Puedes añadir hasta 10 imágenes en cada widget. Se apilarán una encima de otra en la página.
- Cuando esté satisfecho, haga clic en Listo. La página se cargará y le mostrará la(s) imagen(es) en el área de contenido.
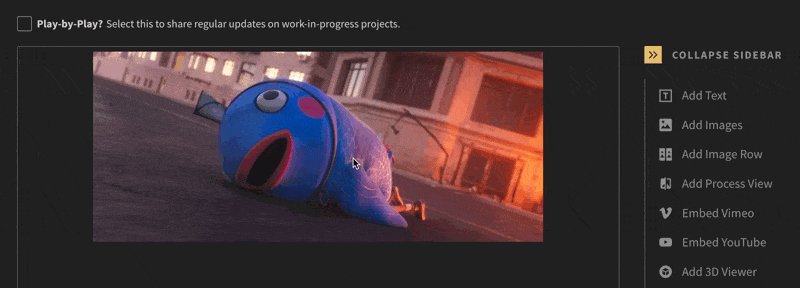
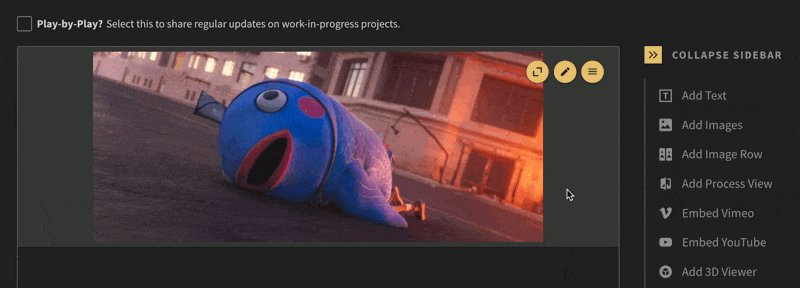
Controles de widgets
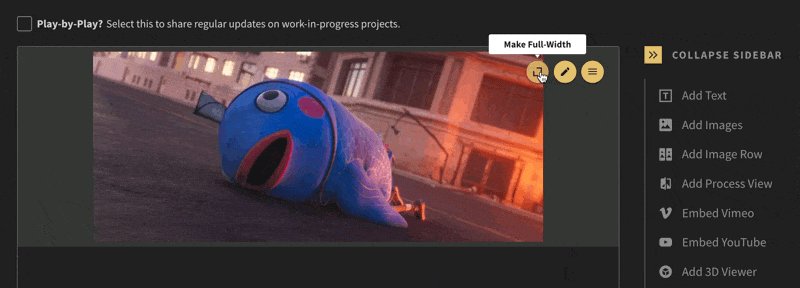
Una vez que hayas añadido un widget, puedes acceder rápidamente a los controles pasando el ratón por encima. En el siguiente ejemplo, puedes ver que los siguientes controles están disponibles para el widget de imagen:
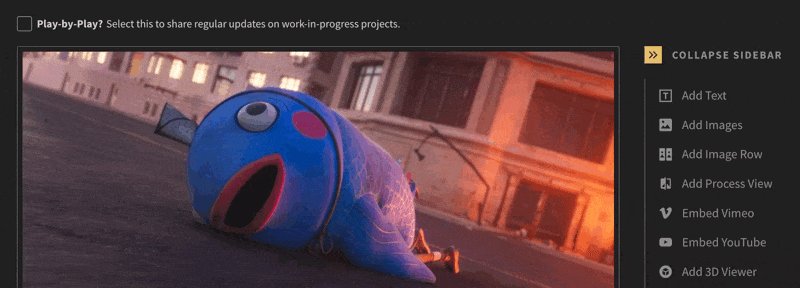
- Hacer ancho completo: Esto ajustará el ancho de la imagen al ancho completo de la página. El ancho estándar es mucho menor.
- Editar: Le permite acceder a los archivos que ha cargado. A continuación, puede eliminar o reordenar los activos internos
- Reordenar: Permite reordenar todos los widgets de la página.

Organizar los medios de comunicación
Una vez cargados los archivos, organízalos para crear un flujo lógico que cuente la historia de tu proyecto. Arrastra y suelta las imágenes y los vídeos para reordenarlos según sea necesario. Aprovecha esta oportunidad para asegurarte de que los elementos más impactantes se presentan en primer lugar.
Cuando esté satisfecho con el aspecto de su página, simplemente haga clic en el botón Continuar situado en la parte superior del Constructor de páginas para pasar al siguiente paso.
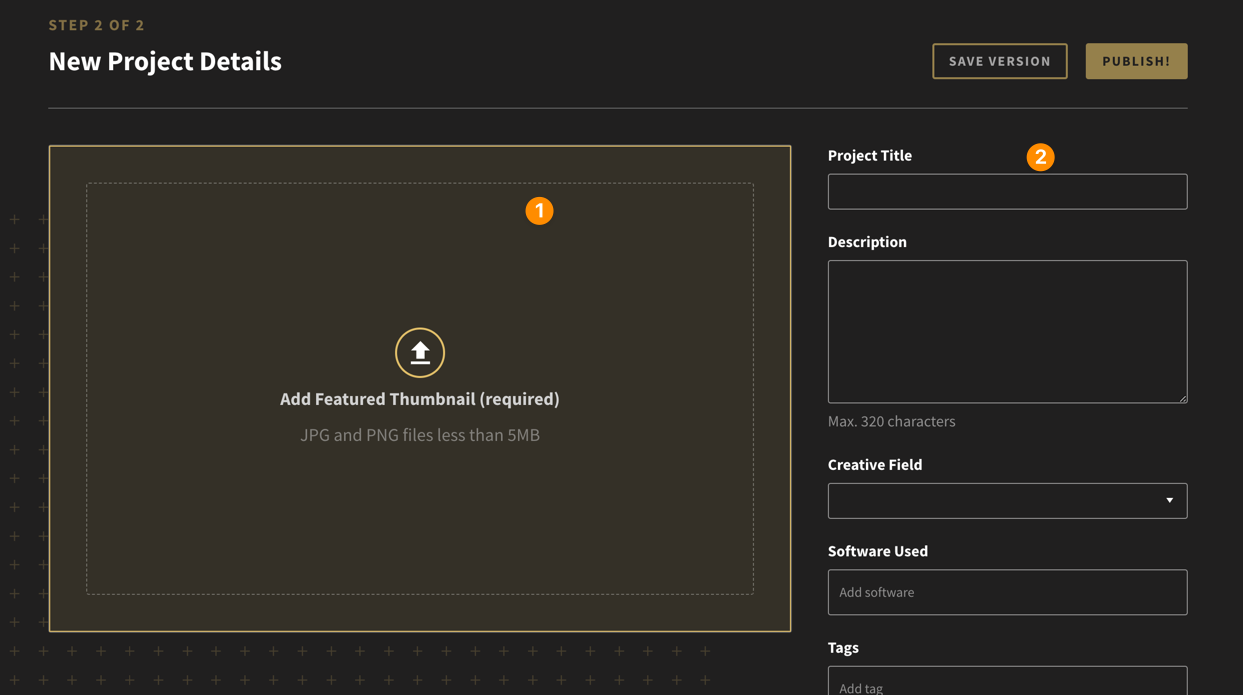
Paso 2: Detalles del proyecto
En el siguiente paso puede añadir información sobre su proyecto. Para empezar, le recomendamos Añadir miniatura destacada.
Esta imagen tiene dos objetivos principales:
- se utiliza como identificador visual en su tarjeta de proyecto. Aparece en su perfil y también en la zona principal de búsqueda de proyectos.
- también se utiliza como imagen de portada de ancho completo en la parte superior de la página de su proyecto (esto es opcional).
Recomendamos subir una imagen JPG de al menos 1920px x 1440px.

Para añadir tus Imágenes Destacadas, simplemente arrastra la imagen al visor, o haz clic para utilizar tu explorador de archivos. A continuación, puedes utilizar la herramienta Recortar para controlar el aspecto final de la imagen. Utiliza el control deslizante de la parte inferior para hacer zoom y haz clic en Listo cuando estés satisfecho con los resultados.

Añadir detalles
Es importante incluir tanta información útil sobre su proyecto como sea posible para que más gente pueda encontrarlo. El menú de la barra lateral dispone de los siguientes campos de formulario:
- Título del proyecto: Nombre sencillo que mejor represente el contenido que has compartido.
- Descripción: Esta descripción aparecerá en la parte superior de su proyecto.
- Campos creativos: Esto ayuda a nuestro motor de búsqueda a saber qué compartir con otros miembros.
- Software utilizado: Puedes añadir etiquetas para el software que se utilizó para crear el proyecto. Añádelas una a una, ¡y no te excedas!
- Etiquetas: Son otras formas de ayudar a la gente a encontrar tu trabajo, por ejemplo: automóvil, personaje, paisaje.
- Colaboradores: Si se trata de un proyecto en equipo, puedes añadir al proyecto a otros miembros de la comunidad. Si aceptan, el proyecto aparecerá en su página de perfil.
- ¿Imagen de portada? Marque esta casilla si desea que su imagen en miniatura destacada aparezca en la parte superior de la página del proyecto.
- ¿Contenido para adultos?: Si su proyecto tiene temas para adultos, marque esta casilla para que sólo se muestre a los miembros que estén abiertos a este contenido.
Una vez que haya rellenado los campos, haga clic en Publicar. Será redirigido a la página de su proyecto.