步骤 1:添加媒体
创建参赛页面的第一步是添加媒体 小部件。页面生成器提供了各种小工具,您可以用它们来展示您的作品,如图片库、视频、3D 文件和文本块。
⚠️
如需全面了解各种部件,请访问我们的 "可上传的媒体类型"一文。

添加图片
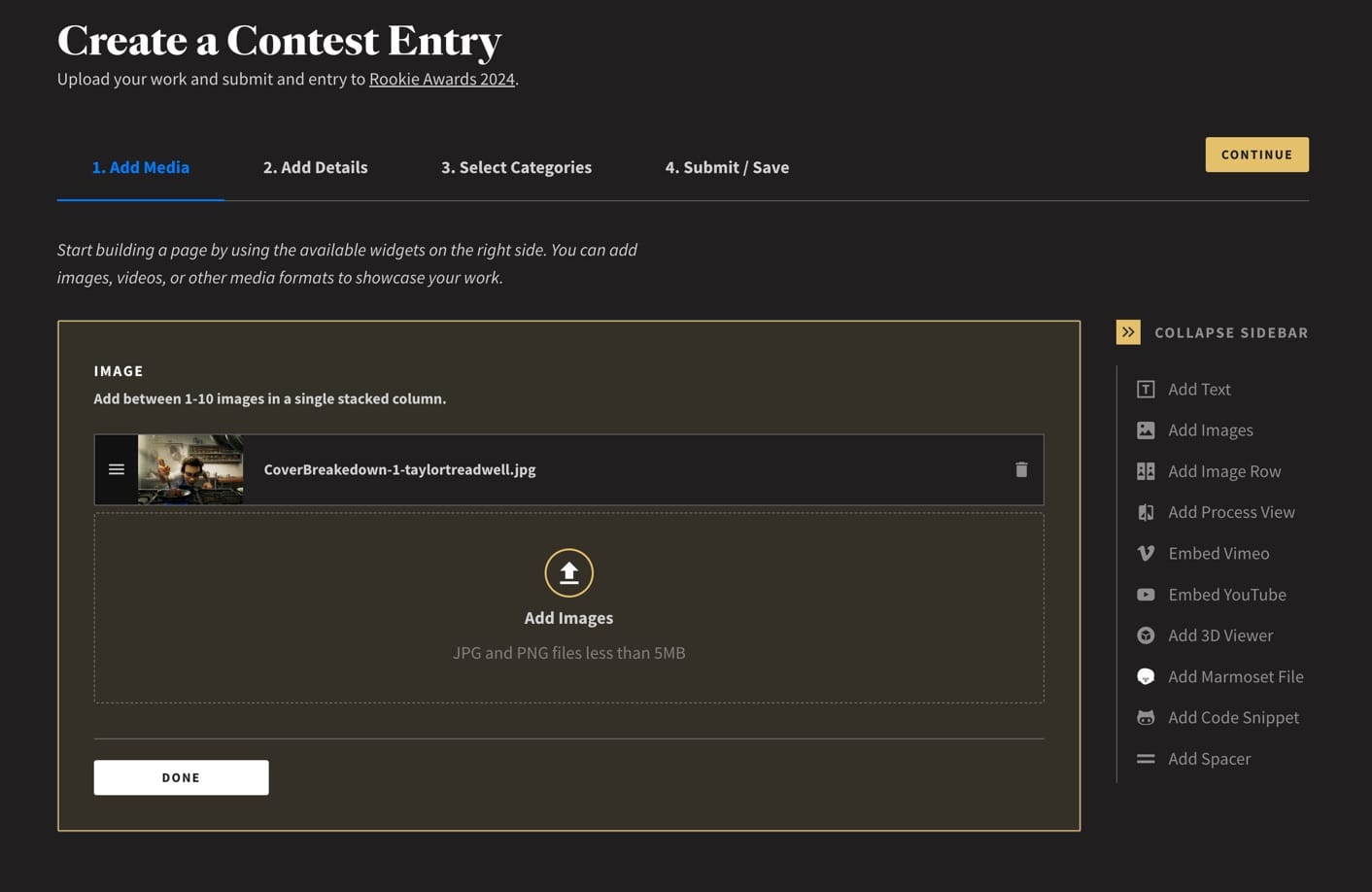
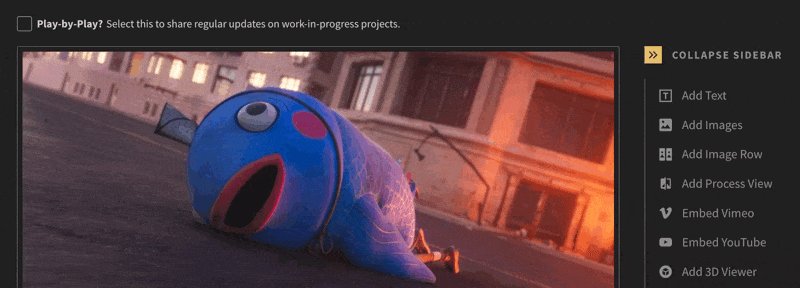
在这个快速示例中,我们将从上传一张简单的图片开始。在页面生成器的右侧,你会看到一个可用部件菜单。
- 单击添加图像
- 这将把图像窗口小部件加载到页面的内容区。您可以选择将图片拖入widget 区域,或单击 widget打开本地文件浏览器窗口。
- 图片加载完成后,将以列表形式显示在 widget 中。如果有多张图片,可以使用左侧的 "三条线 "图标拖动图片并重新排序。您可以使用右侧的 "垃圾桶 "图标删除图片。
- 每个 widget最多可添加 10 张图片。它们将在页面上叠放在一起。
- 满意后,点击 "完成"。页面将加载并在内容区域显示图片。
小部件控制
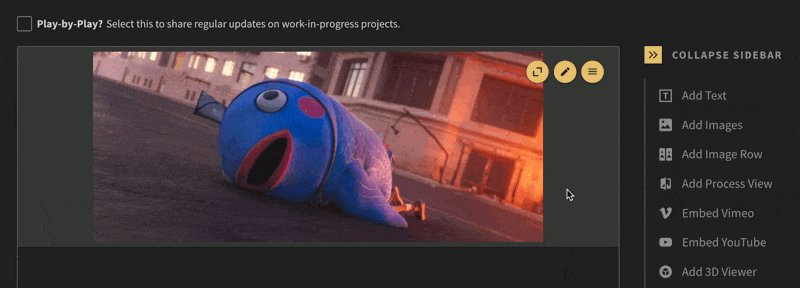
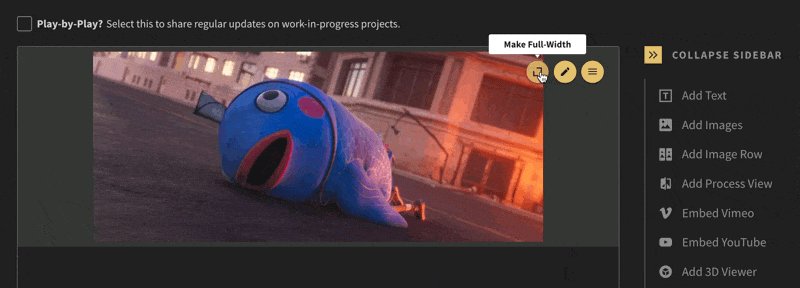
添加 Widget 后,将鼠标悬停在 Widget 上即可快速访问控件。在下面的示例中,您可以看到图像 widget 可以使用以下控件:
- 全宽:这将把图像宽度设置为页面的全宽。标准宽度要窄得多。
- 编辑:允许您访问上传的文件。然后,您可以删除或重新排列内部资产
- 重新排序:通过它可以重新排列页面上的所有部件。

整理您的媒体
上传后,安排好媒体,创建一个合理的流程,讲述您参赛作品的故事。拖放图片和视频,根据需要重新排序。利用这个机会,确保首先展示最有影响力的元素。
⚠️
确保使用所有可用的小工具,让你的页面栩栩如生,展现你的创意技能。
对页面外观满意后,只需点击页面生成器顶部的 "继续"按钮,即可进入下一步。