上传作品
我们专有的页面生成器是一个令人难以置信的工具,它允许您创建完全定制的页面来展示您的作品。无论您是共享静态图片、视频还是交互式 3D 模型,该创建器都能帮助您让项目栩栩如生。本指南将指导您完成整个过程的每一步,直接反映演示视频中的详细步骤。
要开始操作,请点击每页顶部主导航栏中的 "+ 新项目 "按钮,或直接点击下面的按钮。
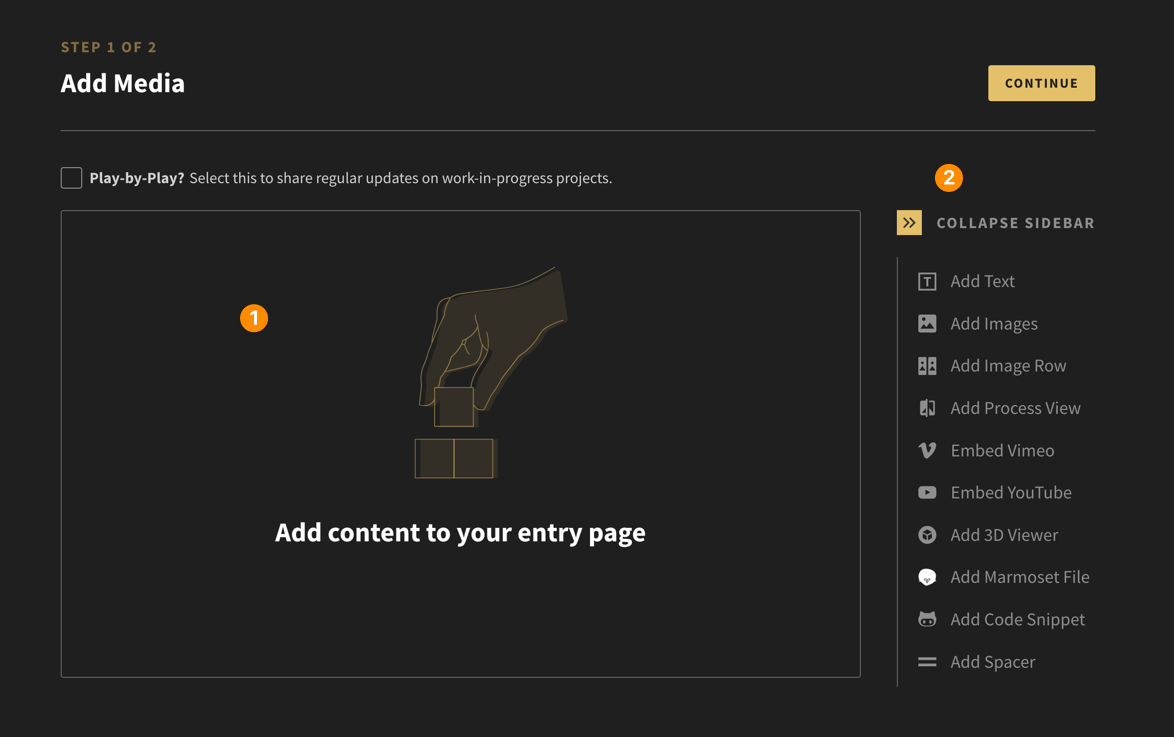
这将打开页面生成器。它分为两个主要部分:
- 内容区:显示页面的所有媒体和文本。
- 侧边栏菜单:列出所有可用的媒体部件。

步骤 1:添加媒体
创建项目页面的第一步是添加媒体部件。页面生成器提供了各种小工具,您可以用它们来展示您的作品,如图片库、视频、3D 文件和文本块。
⚠️
如需全面了解各种部件,请访问我们的 "可上传的媒体类型"一文。
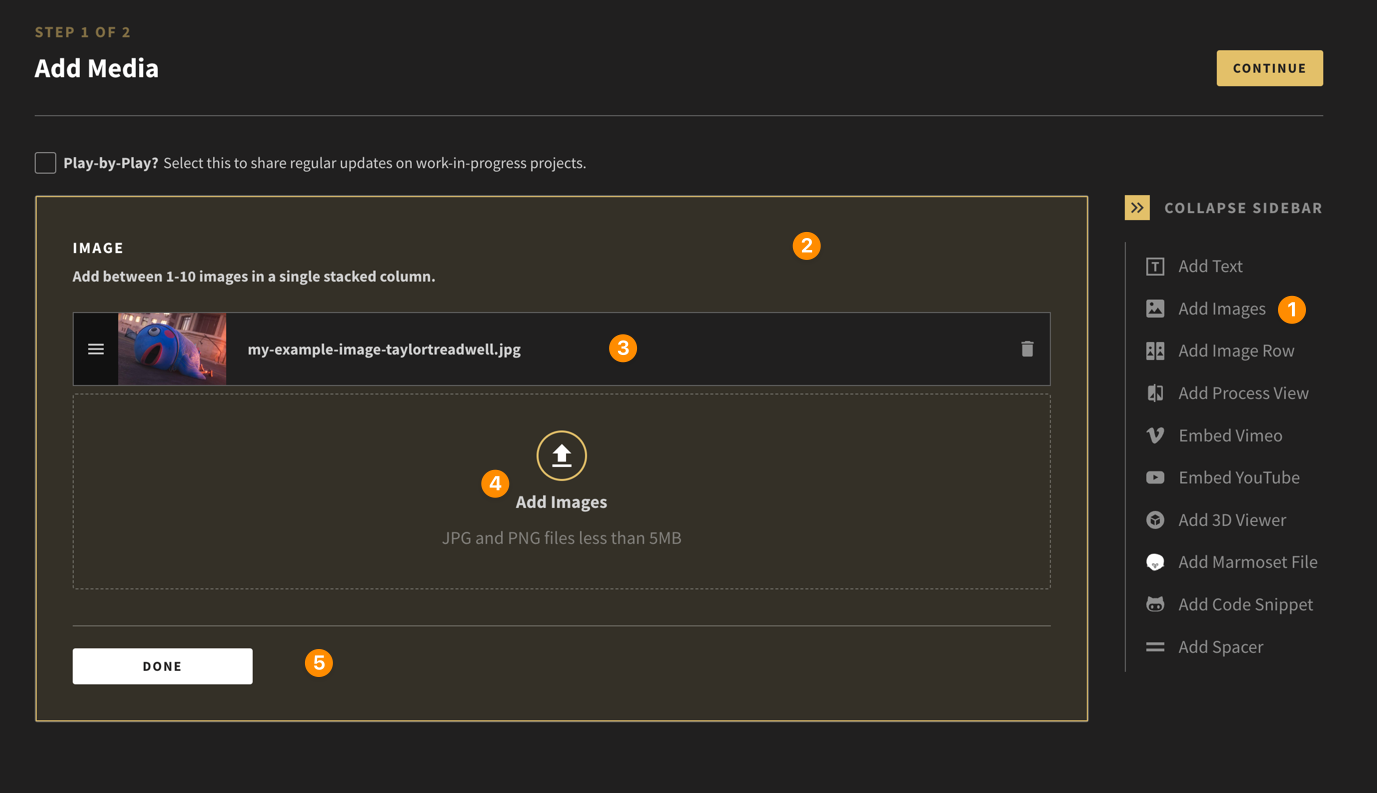
添加图片
在这个快速示例中,我们将从上传一张简单的图片开始。在页面生成器的右侧,你会看到一个可用部件菜单。

- 单击添加图像
- 这将把图像窗口小部件加载到页面的内容区。您可以选择将图片拖入widget 区域,或单击 widget打开本地文件浏览器窗口。
- 图片加载完成后,将以列表形式显示在 widget 中。如果有多张图片,可以使用左侧的 "三条线 "图标拖动图片并重新排序。您可以使用右侧的 "垃圾桶 "图标删除图片。
- 每个 widget最多可添加 10 张图片。它们将在页面上叠放在一起。
- 满意后,点击 "完成"。页面将加载并在内容区域显示图片。
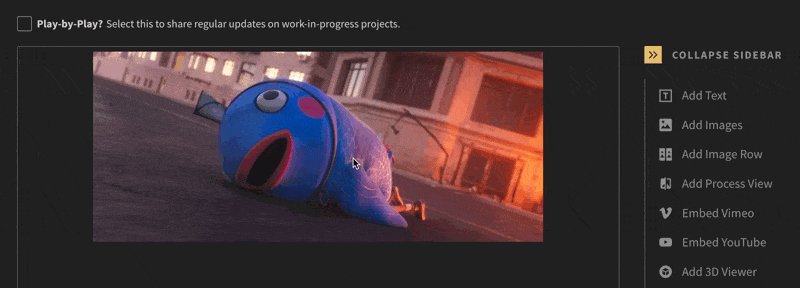
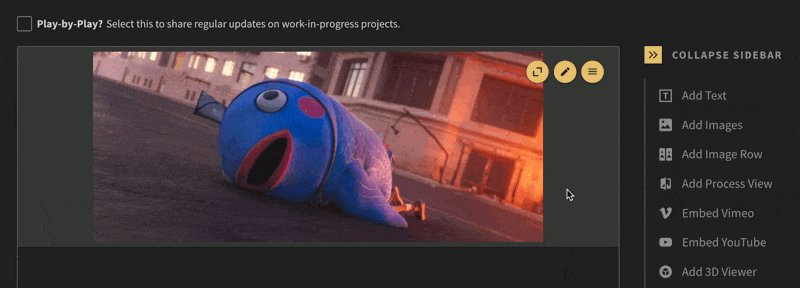
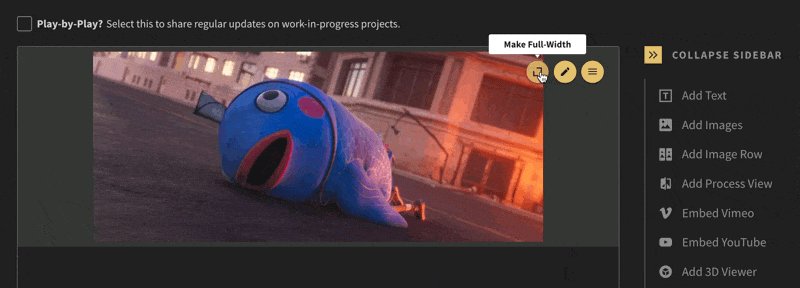
小部件控制
添加 Widget 后,将鼠标悬停在 Widget 上即可快速访问控件。在下面的示例中,您可以看到图像 widget 可以使用以下控件:
- 全宽:这将把图像宽度设置为页面的全宽。标准宽度要窄得多。
- 编辑:允许您访问上传的文件。然后,您可以删除或重新排列内部资产
- 重新排序:通过它可以重新排列页面上的所有部件。

整理您的媒体
上传后,安排好媒体,创建一个合理的流程,讲述项目的故事。拖放图片和视频,根据需要重新排序。利用这个机会,确保首先展示最有影响力的元素。
⚠️
确保使用所有可用的小工具,让你的页面栩栩如生,展现你的创意技能。
对页面外观满意后,只需点击页面生成器顶部的 "继续"按钮,即可进入下一步。
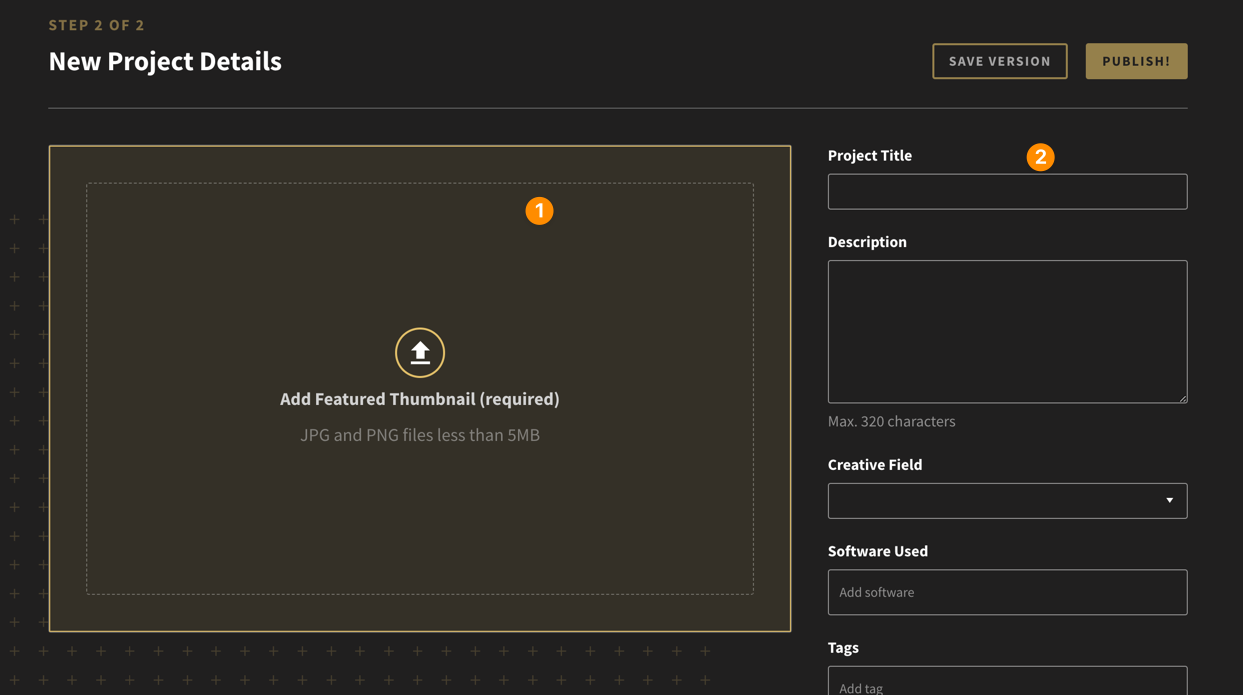
步骤 2:项目细节
下一步是添加项目信息。首先,我们建议您添加特色缩略图。
这张图片有两个主要目的:
- 作为项目卡上的视觉标识。这将显示在您的个人资料和主要项目搜索区域中。
- 它还可用作项目页面顶部的全宽封面图片(可选)。
我们建议上传至少 1920px x 1440px 的 JPG 图像。
🌁
我们建议上传至少 1920px x 1440px 的 JPG 图像。

要添加精选图片,只需将图片拖入查看器,或点击使用文件浏览器。然后,您可以使用裁剪工具来控制最终图片的外观。使用底部的滑块进行缩放,满意后点击 "完成"。

添加详细信息
请尽可能多地提供有关您项目的有用信息,以便让更多人找到您的项目。侧边栏菜单有以下可用表单字段:
- 项目标题:最能代表您所分享内容的简单名称。
- 描述:此描述将显示在项目顶部。
- 创意字段:这有助于我们的搜索引擎了解与其他会员分享的内容。
- 使用的软件:您可以为创建项目所使用的软件添加标签。逐一添加,不要过多!
- 标签:例如:汽车、人物、风景。
- 合作者: 如果这是一个团队项目,您可以将社区的其他成员添加到项目中。如果他们接受,项目就会显示在他们的个人资料页面上。
- 封面图片? 如果希望在项目页面顶部显示精选缩略图,请勾选该复选框。
- 成人内容?: 如果您的项目有成人主题,请勾选该复选框,以便只显示给可接受此内容的会员。
完成字段填写后,单击 "发布"!您将被重定向到您的实时项目页面。