可上传的媒体类型
我们专有的页面生成器旨在帮助您以最具创造性和互动性的方式展示您的作品。您可以在项目中添加各种媒体--文字、图片、视频、三维模型等,让您的作品栩栩如生。让我们带你了解一下你可以使用的不同类型的媒体,以及如何充分利用它们。
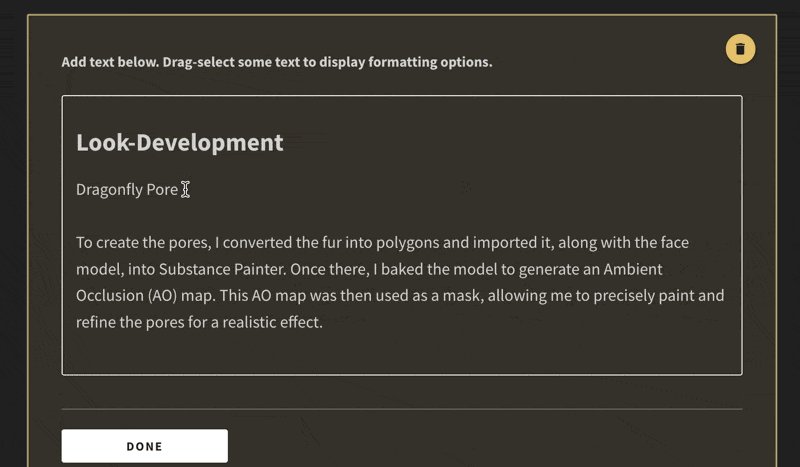
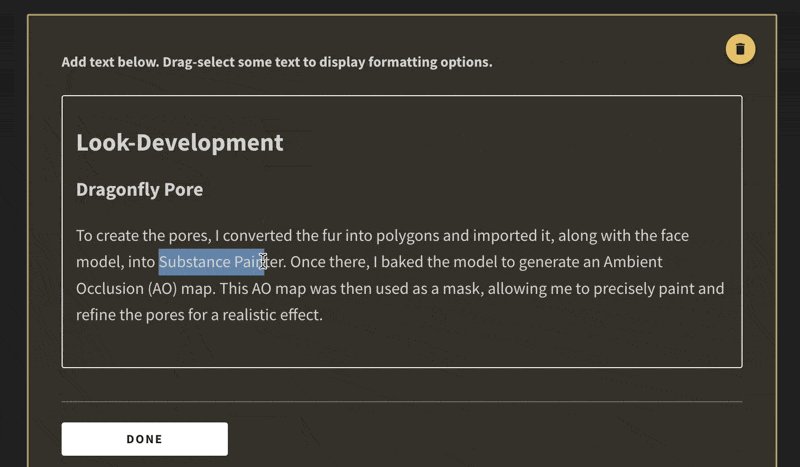
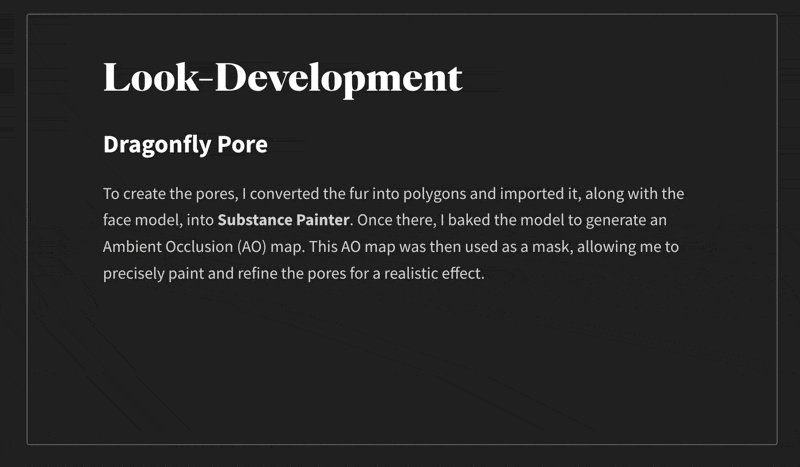
添加文本
文字是讲述项目背后故事的好方法。用它来解释您的过程、描述关键细节或分享见解。

添加图片
图片是任何项目的核心。您最多可以上传 10 张图片,它们会一张张叠放在一起。这非常适合展示单个作品或项目的关键视觉效果。只需将它们拖放到 widget 中,就可以使用了。
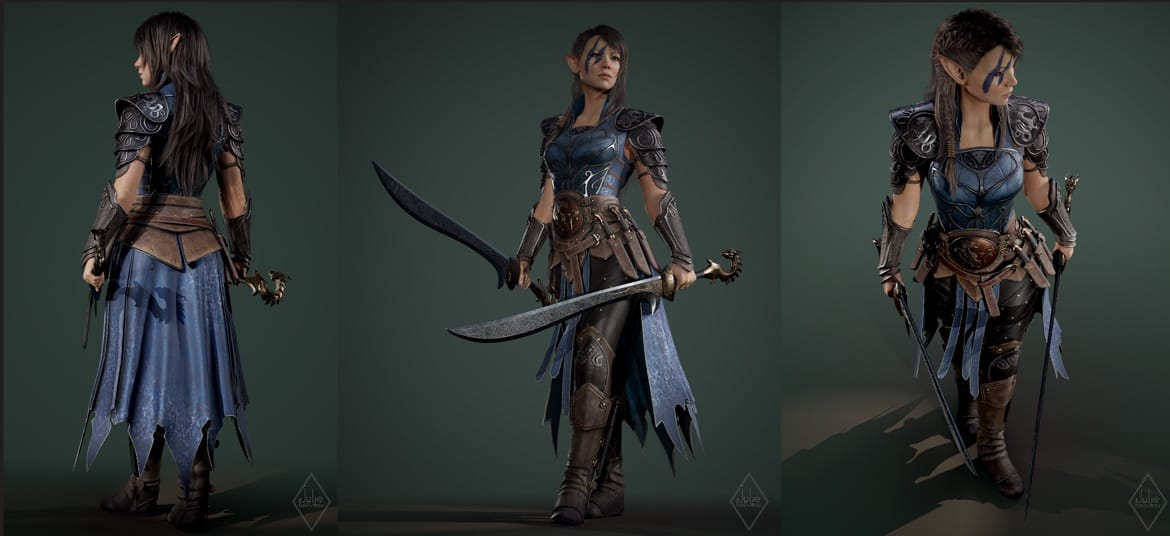
添加图像行
如果您想并排显示多张图片,这个小工具就是您的理想选择。您最多可以在一行中添加 4 张图片,它非常适合比较作品的变化或展示作品的不同角度。把它想象成一个视觉阵容--简洁、有条理、有冲击力。

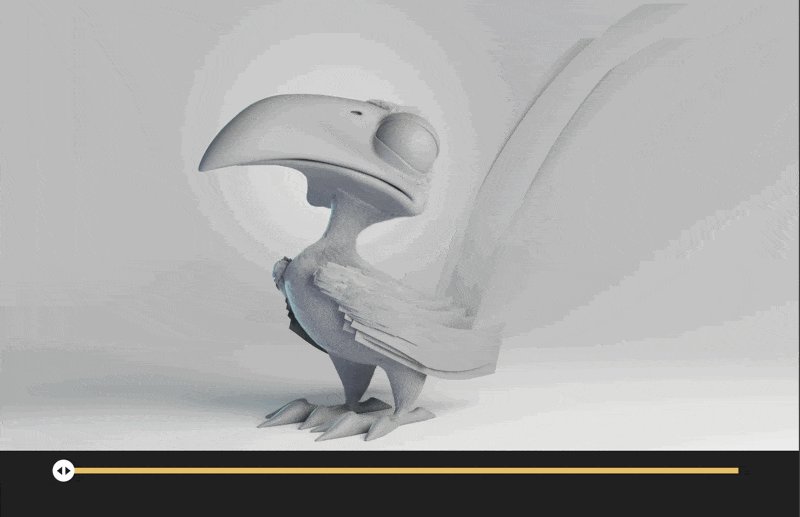
添加流程视图
这是我们提供的最酷的功能之一。过程视图小工具可让您上传 2 至 5 张图片,并创建一个交互式滑块。浏览者可以浏览您的图片,了解您的工作进展。
用它来分享你的创作过程,比如从线框到完全渲染的作品,或者展示不同的灯光设置。这是讲述创作历程的绝佳方式。

嵌入 Vimeo 或 YouTube
想要加入视频?没问题。您可以嵌入来自 Vimeo 或 YouTube 的视频(是的,YouTube 短片也可以)。视频非常适合展示动画、演示或工作的延时录像。
只需抓取视频 URL,粘贴到 widget 中,就可以了。
添加 3D 查看器
如果您使用三维技术工作,这个小工具必不可少。它可以让您使用Sketchfab 嵌入交互式 3D 模型。您的受众可以从各个角度旋转和探索您的模型,非常适合展示那些复杂的细节。
使用时,只需将模型上传到 Sketchfab,复制链接并粘贴到 widget 中即可。简单有效。
添加狨猴文件
若要进行高端互动演示,您可以添加Marmoset Viewer文件。通过该工具,您可以共享带有高级照明和阴影的实时 3D 模型。这就像为观众提供虚拟画廊体验。
如果您的模型需要大放异彩,Marmoset Viewer 就是您的不二之选。
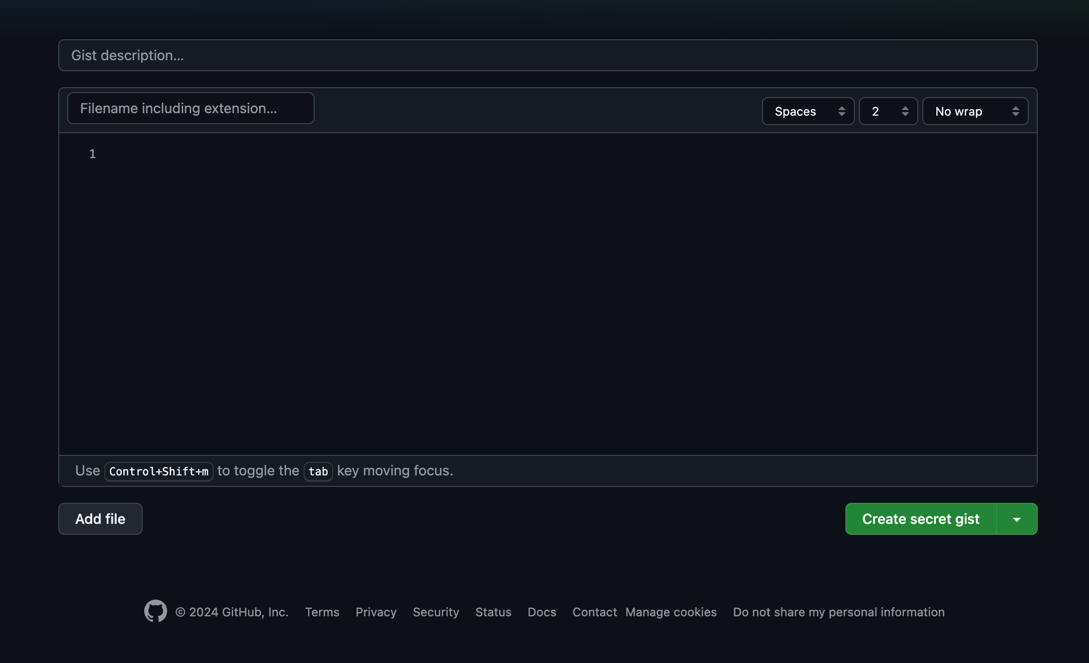
添加代码片段
对于所有精通技术的创作者来说,您可以使用GitHub Gists 嵌入代码片段。这是展示脚本、着色器或作品中任何技术元素的绝佳方式。只需将 Gist URL 粘贴到 widget 中,您的代码就会漂亮地显示出来。

添加垫片
这是一个简单而实用的小工具,可在元素之间添加一些视觉呼吸空间。它是保持项目页面整洁有序的完美工具。用它来分隔各部分,或在关键内容周围创造一些额外的留白空间。
有了所有这些选项,页面生成器就能为你提供各种工具,让你的项目看起来既惊艳又专业。发挥你的创造力,尝试使用不同的部件,让你的作品集脱颖而出!