Types of Media You Can Upload
Our proprietary Page Builder is designed to help you showcase your work in the most creative and interactive way possible. You can add a variety of media to your projects: text, images, videos, 3D models, and more, to really bring your work to life. Let's walk you through the different types of media you can use and how to make the most of them.
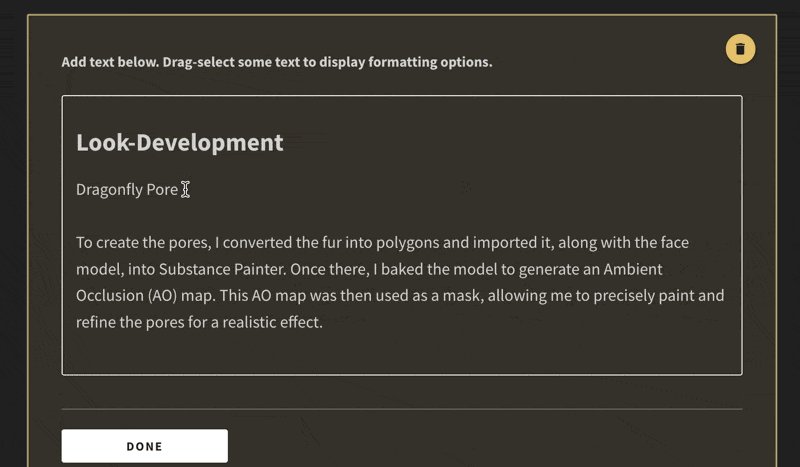
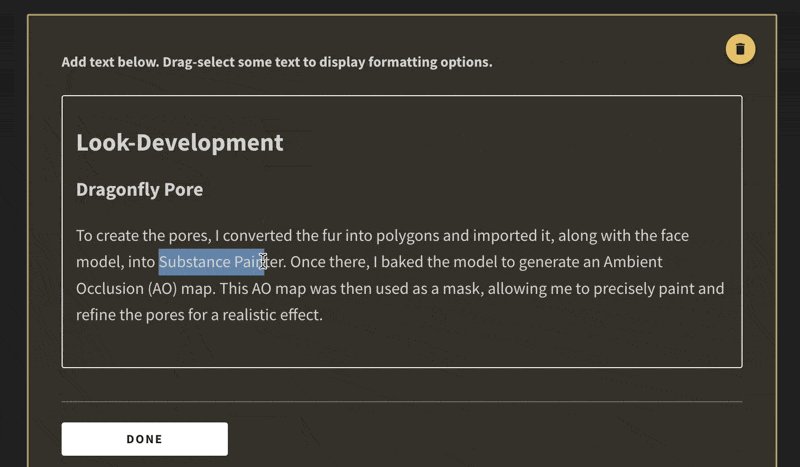
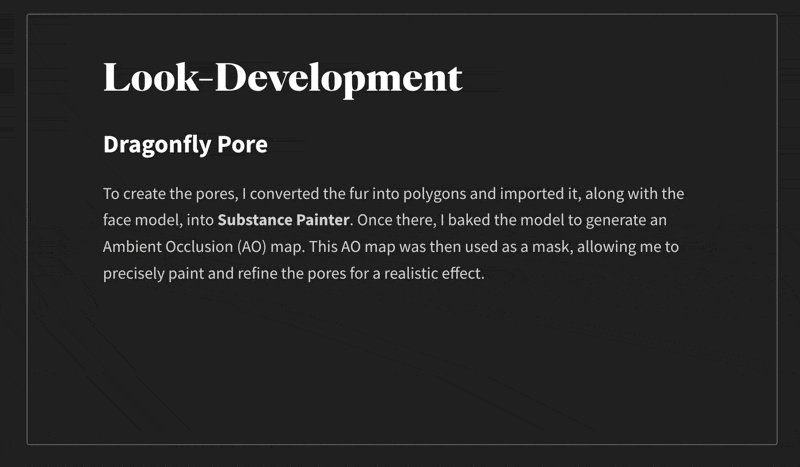
Add Text
Text is a great way to tell the story behind your project. Use it to explain your process, describe key details, or share insights.

Add Images
Images are the heart of any project. You can upload up to 10 images, and they’ll stack one on top of the other. This is perfect for showing individual pieces of work or key visuals from your project. Just drag and drop them into the widget and you’re good to go.
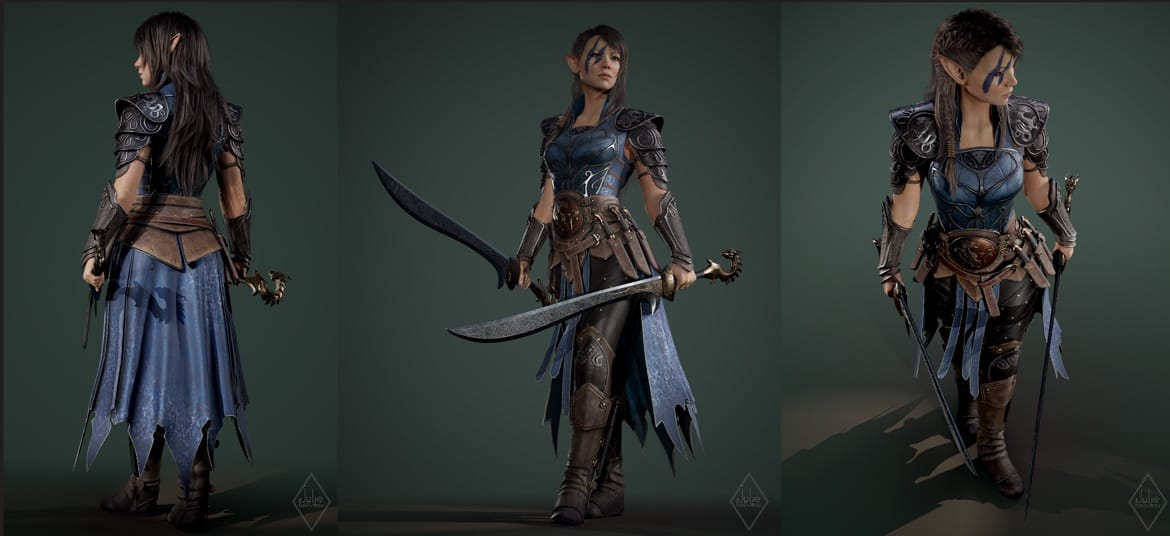
Add Image Row
If you want to display multiple images side by side, this widget is for you. You can add up to 4 images in a single row, and it’s fantastic for comparing variations or showing different angles of your work. Think of it like a visual lineup—clean, organised, and impactful.

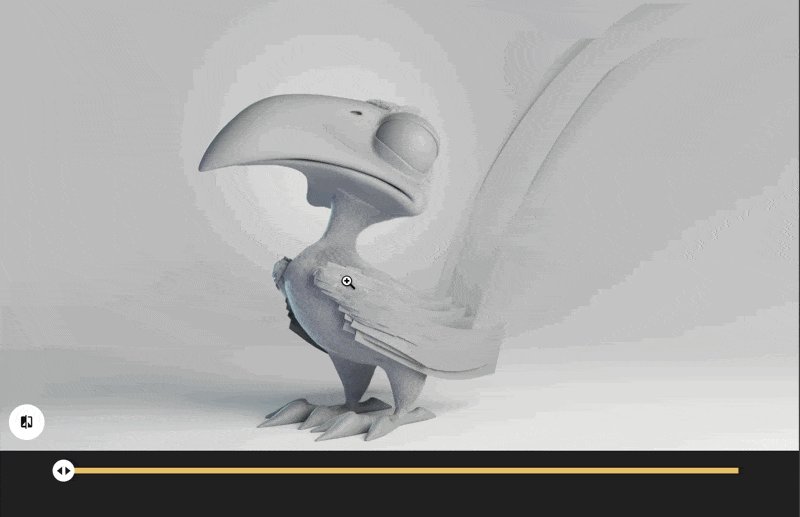
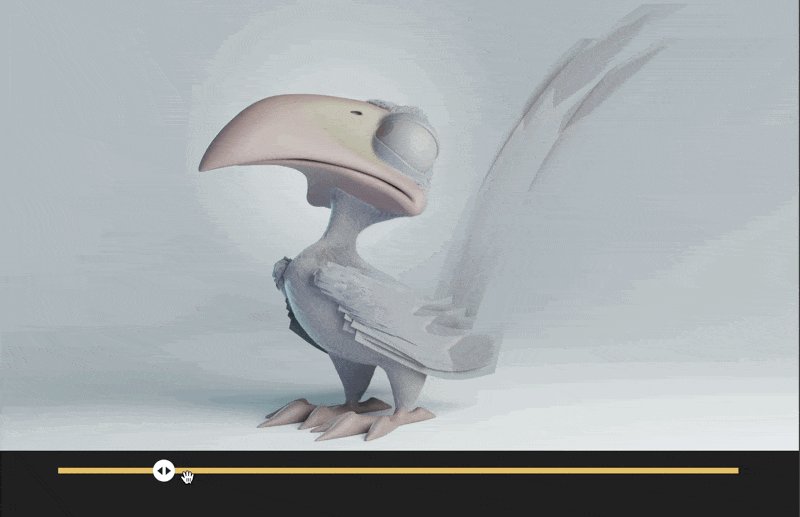
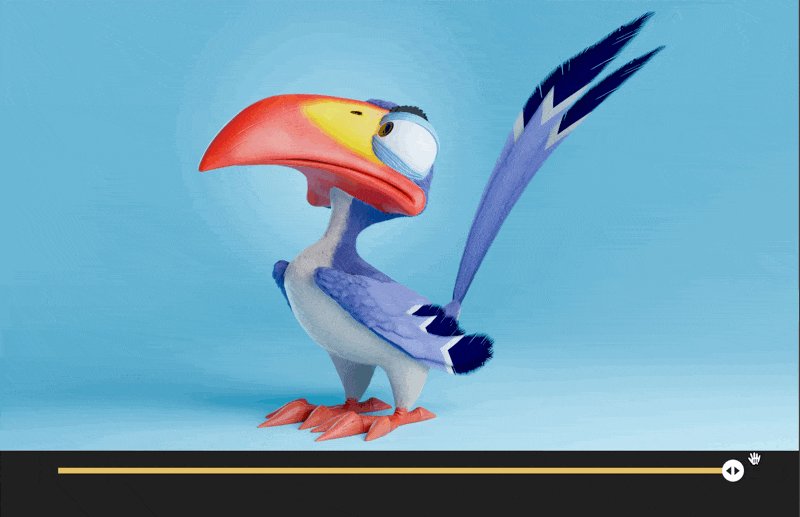
Add Process View
This is one of the coolest features we offer. The Process View widget lets you upload 2 to 5 images and creates an interactive slider. Viewers can scrub through your images to see the progression of your work.
Use it to share your process, like going from a wireframe to a fully rendered piece, or showing different lighting setups. It’s an amazing way to tell the story of your creative journey.

Embed Vimeo or YouTube
Want to include a video? No problem. You can embed videos from Vimeo or YouTube (and yes, YouTube Shorts work too). Videos are perfect for showing animations, walkthroughs, or time-lapse recordings of your work.
Just grab the video URL (not the embed code), paste it into the widget, and you’re set.
Add Video
You can also upload short videos (5MB limit) directly to your page. Want to keep your videos under 5MB? Use a tool like HandBrake or VEED.IO to compress before uploading.

Add 3D Viewer
If you’re working in 3D, this widget is a must. It lets you embed interactive 3D models using Sketchfab. Your audience can rotate and explore your model from every angle, which is perfect for showing off those intricate details.
To use it, just upload your model to Sketchfab, copy the link, and paste it into the widget. Easy and effective.
Add Marmoset File
For a high-end, interactive presentation, you can add Marmoset Viewer files. This tool lets you share real-time 3D models with advanced lighting and shading. It’s like giving your audience a virtual gallery experience.
If you have a model that needs to shine, Marmoset Viewer is the way to go.
Add Code Snippet
For all you tech-savvy creators, you can embed code snippets using GitHub Gists. It’s a fantastic way to showcase scripts, shaders, or any technical elements of your work. Just paste the Gist URL into the widget, and your code will be beautifully displayed.

Add Spacer
This is a simple but useful widget that lets you add some visual breathing room between elements. It’s perfect for keeping your project page clean and organised. Use it to separate sections or to create a little extra white space around key content.
With all these options, the Page Builder gives you the tools to make your projects look stunning and professional. Get creative, experiment with different widgets, and make your portfolio stand out!