Télécharger votre travail
Notre constructeur de pages propriétaire est un outil incroyable qui vous permet de créer des pages entièrement personnalisées pour présenter votre travail. Que vous partagiez des images statiques, des vidéos ou des modèles 3D interactifs, ce constructeur vous aide à donner vie à vos projets. Ce guide vous guidera à travers chaque étape du processus, reflétant directement les étapes détaillées couvertes dans la vidéo de démonstration.
Pour commencer, cliquez sur le bouton "+ Nouveau projet" situé dans la navigation principale en haut de chaque page, ou cliquez simplement sur le bouton ci-dessous.
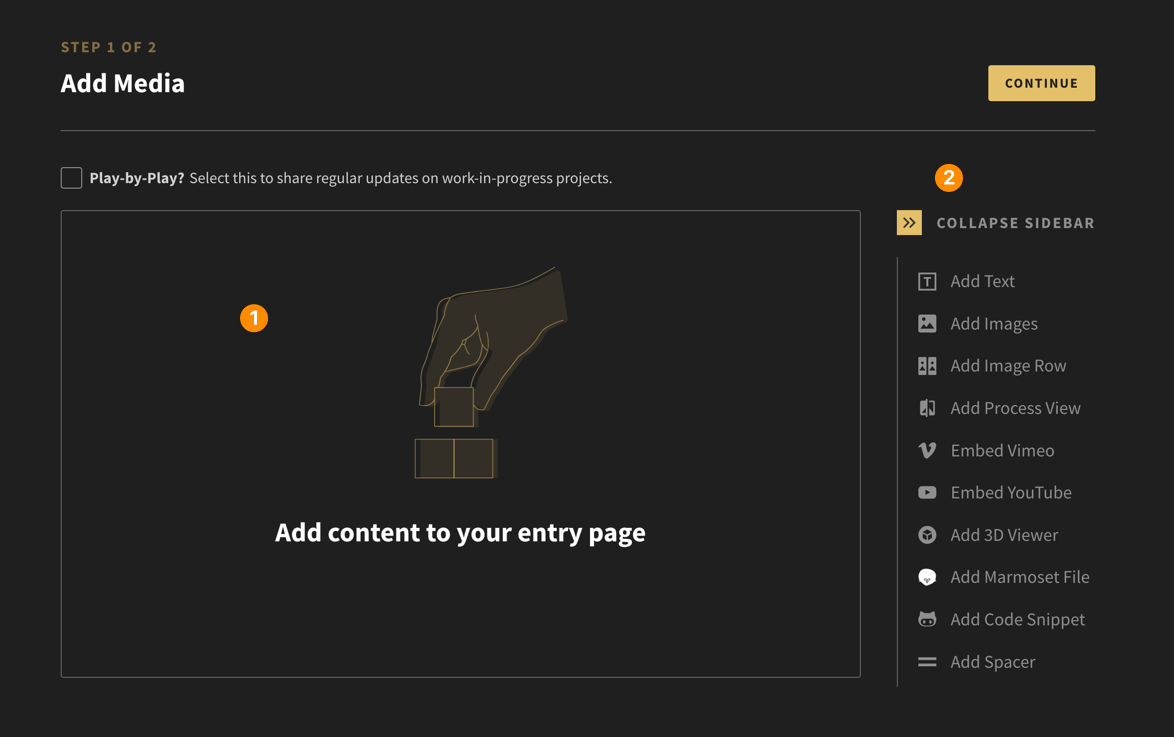
Ceci ouvrira le Page Builder. Il est divisé en deux sections principales :
- Zone de contenu: Affiche tous les médias et le texte de votre page.
- Menu latéral: Liste de tous les widgets médias disponibles que vous pouvez utiliser.

Étape 1 : Ajout de médias
La première étape de la création d'une page de projet consiste à ajouter des widgets multimédias. Le constructeur de pages offre une variété de widgets que vous pouvez utiliser pour afficher votre travail, tels que des galeries d'images, des vidéos, des fichiers 3D et des blocs de texte.
Ajout d'images
Dans cet exemple rapide, nous allons commencer par télécharger une simple image. Sur le côté droit du constructeur de pages, vous verrez un menu de widgets disponibles.

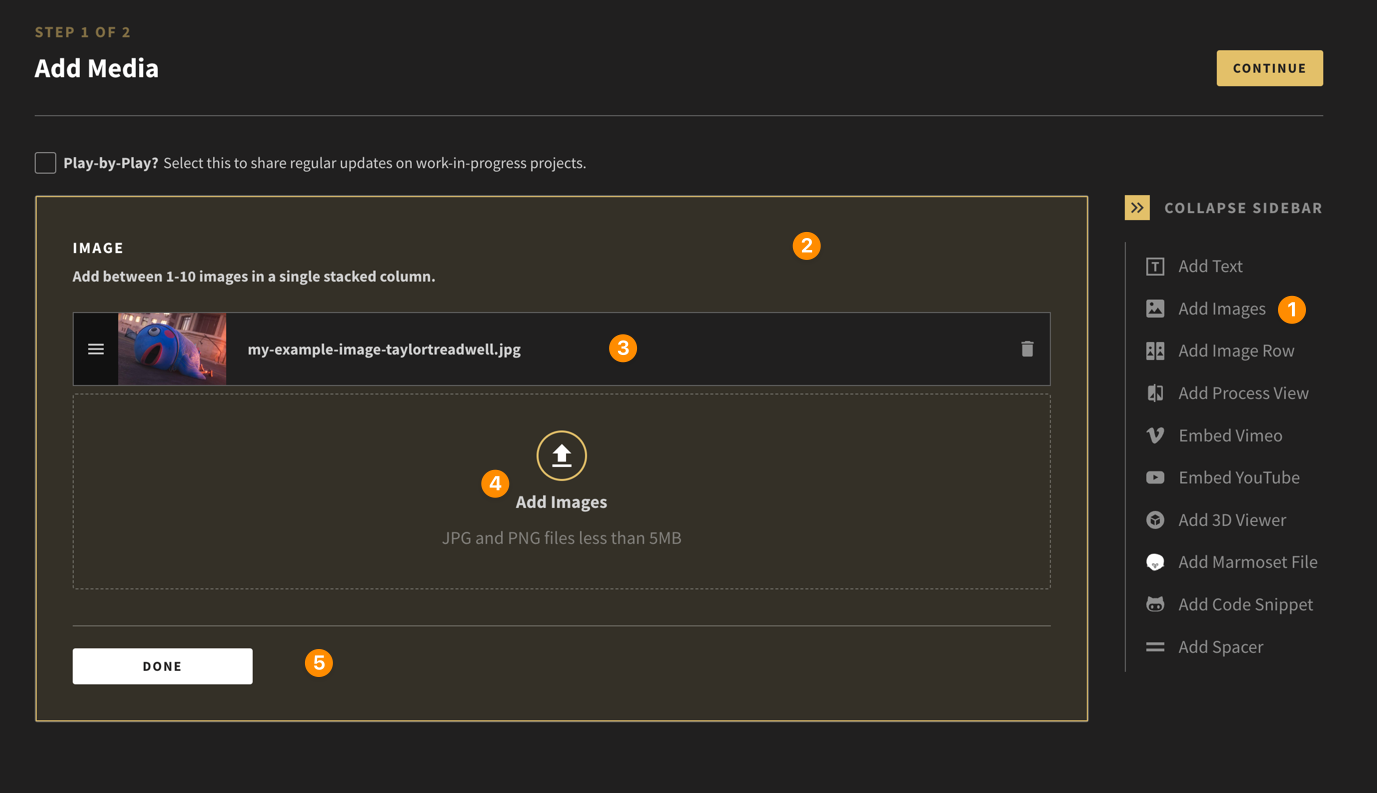
- Cliquez sur Ajouter des images
- Cela chargera le widget Image dans le volet de contenu de la page. Vous pouvez choisir de faire glisser une image dans la zone du widget ou de cliquer sur le widget pour ouvrir une fenêtre de navigateur de fichiers locaux.
- Une fois les images chargées, elles apparaissent sous forme de liste à l'intérieur du widget. S'il y a plusieurs images, vous pouvez utiliser l'icône "trois lignes" sur la gauche pour faire glisser et réorganiser vos images. Vous pouvez utiliser l'icône "poubelle" à droite pour supprimer l'image.
- Vous pouvez ajouter jusqu'à 10 images dans chaque widget. Elles seront empilées les unes sur les autres sur la page.
- Lorsque vous êtes satisfait, cliquez simplement sur Terminé. La page se charge et affiche les images dans la zone de contenu.
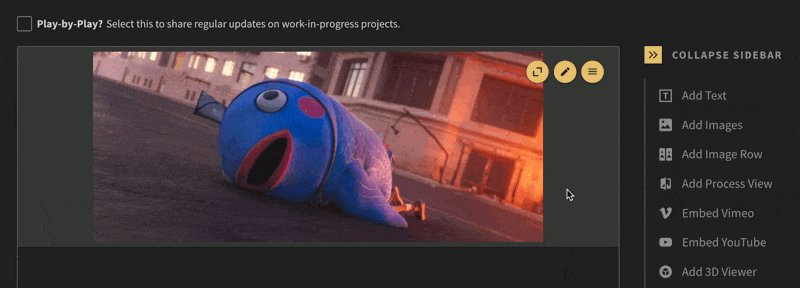
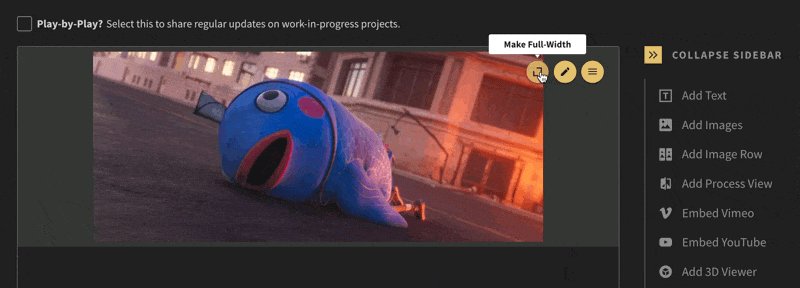
Contrôles des widgets
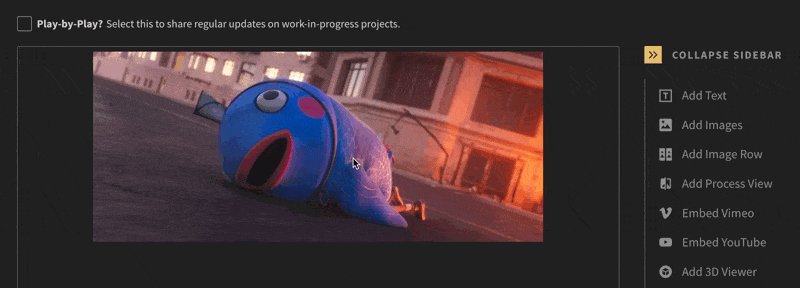
Une fois que vous avez ajouté un widget, vous pouvez accéder rapidement aux commandes en passant la souris dessus. Dans l'exemple ci-dessous, vous pouvez voir que les contrôles suivants sont disponibles pour le widget image :
- Faire pleine largeur : cette option permet d'adapter la largeur de l'image à la largeur totale de la page. La largeur standard est beaucoup plus étroite.
- Modifier : vous permet d'accéder aux fichiers que vous avez téléchargés. Vous pouvez ensuite supprimer ou réorganiser les ressources internes.
- Réorganiser : Cette option vous permet de réorganiser tous les widgets de la page.

Organiser vos médias
Une fois les fichiers téléchargés, organisez vos médias de manière à créer un flux logique qui raconte l'histoire de votre projet. Faites glisser les images et les vidéos pour les réorganiser si nécessaire. Profitez-en pour vous assurer que les éléments les plus percutants sont présentés en premier.
Lorsque vous êtes satisfait de l'aspect de votre page, cliquez simplement sur le bouton Continuer situé en haut du Page Builder pour passer à l'étape suivante.
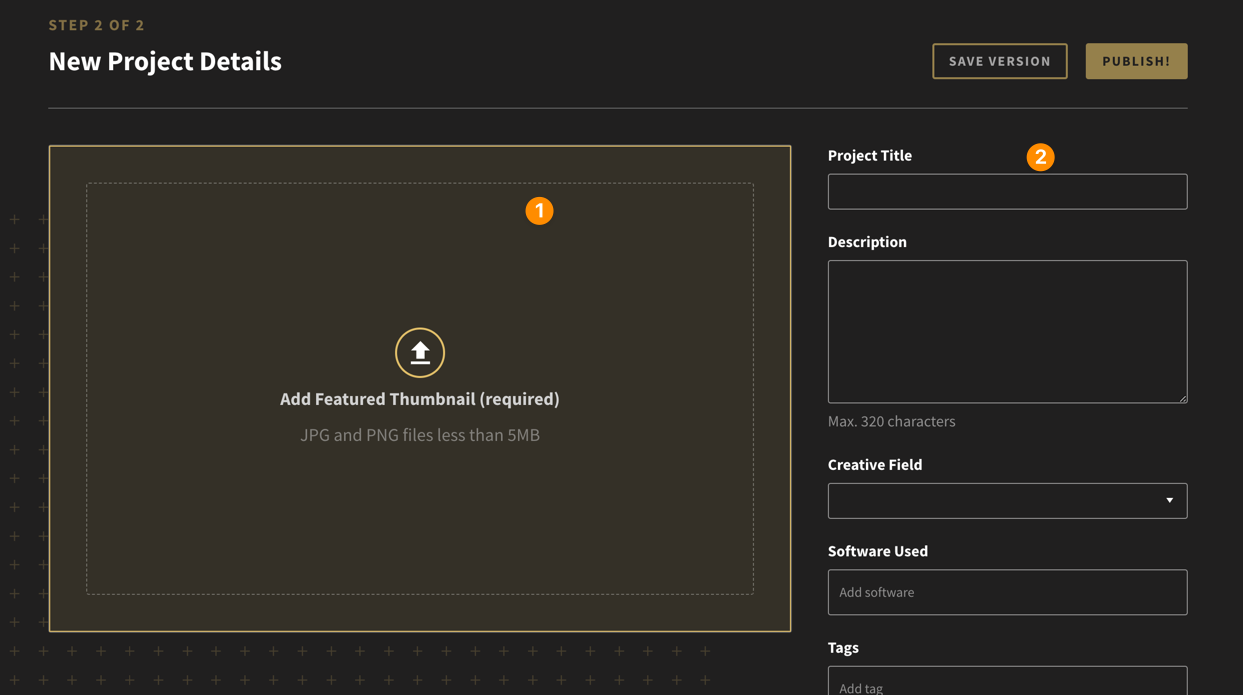
Étape 2 : Détails du projet
L'étape suivante vous permet d'ajouter des informations sur votre projet. Pour commencer, nous vous recommandons d'ajouter une vignette.
Cette image a deux objectifs principaux :
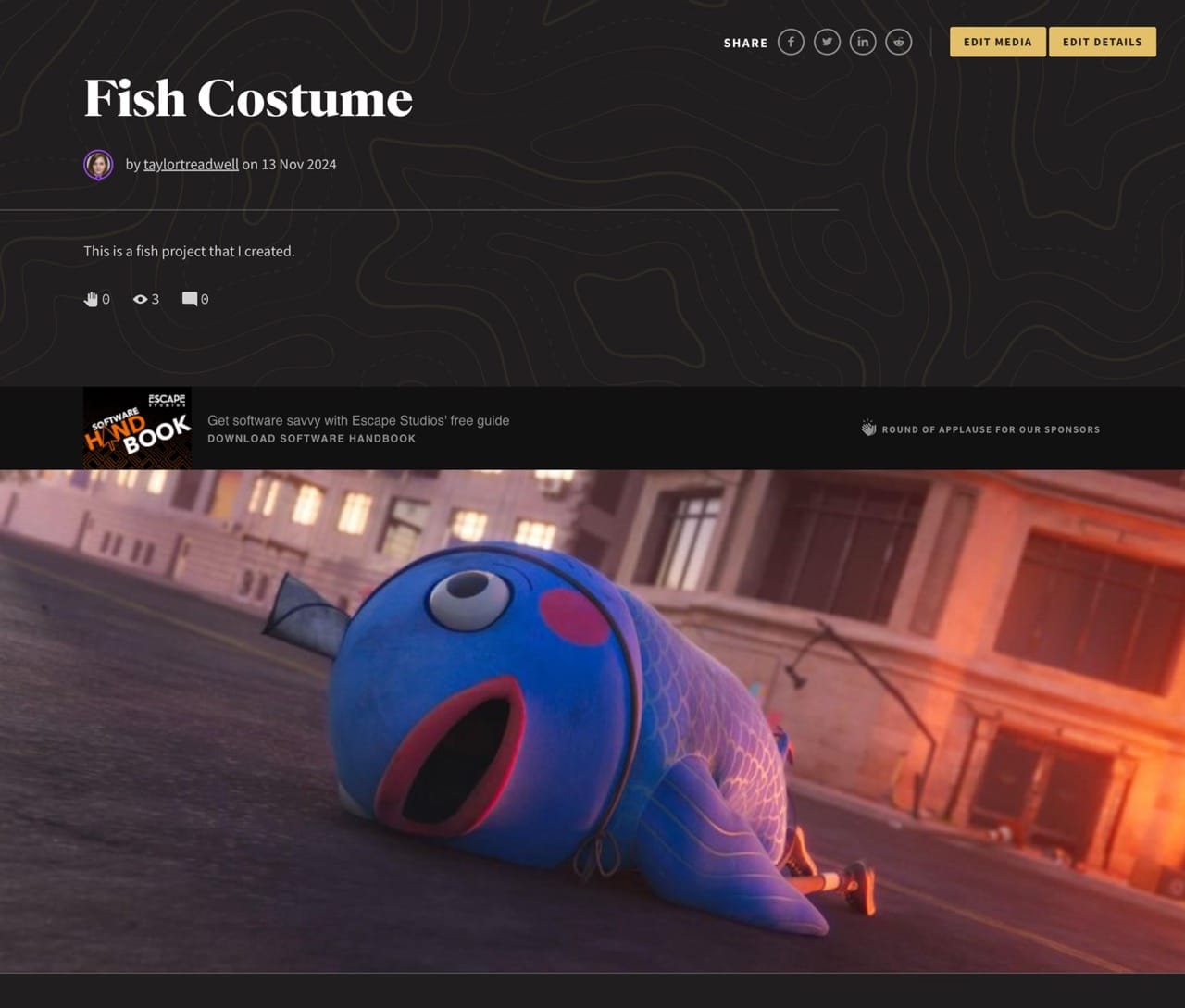
- utilisé comme identifiant visuel sur votre fiche de projet. Celle-ci est affichée sur votre profil ainsi que dans la zone principale de recherche de projets.
- elle est également utilisée comme image de couverture pleine largeur en haut de la page de votre projet (cette option est facultative).
Nous recommandons de télécharger une image JPG d'au moins 1920px x 1440px.

Pour ajouter vos images en vedette, il vous suffit de faire glisser l'image dans la visionneuse ou de cliquer pour utiliser votre navigateur de fichiers. Vous pouvez ensuite utiliser l'outil de recadrage pour contrôler l'aspect de l'image finale. Utilisez le curseur en bas de l'écran pour zoomer, puis cliquez sur Terminé lorsque vous êtes satisfait du résultat.

Ajouter des détails
Il est important d'inclure autant d'informations utiles que possible sur votre projet afin que davantage de personnes puissent le trouver. Les champs de formulaire suivants sont disponibles dans le menu latéral :
- Titre du projet : Nom simple qui représente le mieux le contenu que vous avez partagé.
- Description : Cette description apparaîtra en haut de votre projet.
- Champs créatifs : Cela permet à notre moteur de recherche de savoir ce qu'il faut partager avec les autres membres.
- Logiciel utilisé : Vous pouvez ajouter des étiquettes pour les logiciels utilisés pour créer le projet. Ajoutez-les une par une, sans exagérer !
- Tags : Il s'agit d'autres moyens d'aider les gens à trouver votre travail, par exemple : automobile, personnage, paysage.
- Collaborateurs : S'il s'agit d'un projet d'équipe, vous pouvez ajouter d'autres membres de la communauté au projet. S'ils acceptent, le projet apparaîtra sur leur page de profil.
- Image de couverture ? Cochez cette case si vous souhaitez que votre vignette apparaisse en haut de la page du projet.
- Contenu pour adultes : si votre projet comporte des thèmes pour adultes, veuillez cocher cette case afin qu'il ne soit affiché qu'aux membres qui sont ouverts à ce type de contenu.
Une fois que vous avez rempli les champs, cliquez sur Publier ! Vous serez redirigé vers la page de votre projet en ligne.